- Ideazione
- Validazione delle idee
- Progettazione delle soluzioni
- Valutazione delle soluzioni
- Realizzazione di un MVP
- Test e deploy
- Raccolta feedback
In questa prima fase del progetto si cerca di capire cosa deve fare il software e quali sono i requisiti che deve soddisfare. Inoltre si cerca di capire chi sono gli utenti finali e quali sono le loro esigenze.
Problema: software per ritagliare le foto. Quali sono i requisiti che deve soddisfare? Quali sono gli utenti finali? Quali sono le loro esigenze?
Photoshop e Paint risolvono entrambi questo problema ma sono rivolti ad utenti differenti e la UI lo rispecchia.
Dopo aver ragionato su cosa deve fare il software e quali sono i requisiti che deve soddisfare è necessario validare le idee con il committente.
Io penso di aver capito cosa vuole il cliente ma è davvero così? Prima di iniziare a scrivere codice è necessario avere la certezza che il cliente abbia capito cosa gli andrò a consegnare e che sia d'accordo con quanto verrà realizzato.
Ora il problema che si vuole risolvere è ben definito ed è possibile iniziare a cercare di capire come il software che sta per essere realizzato andrà a risolvere i requisiti individuati nella fase precedente.
Anche in questa fase è importante mantenere il confronto continuo con il cliente. Per poter fare ciò è necessario utilizzare strumenti che permettano di comunicare in modo efficace e che siano comprensibili anche per chi non è esperto di informatica. Uno strumento che permette di fare ciò sono gli storyboard.
Gli storyboard sono uno strumento che nasce nel mondo del cinema e consiste in una sequenza di immagini che descrive cosa dovrà essere inquadrato dal cameraman e da un'indicazione del taglio che dovrà ogni ripresa.
Nel mondo dell'ingegneria del software invece gli storyboard non servono tanto a descrivere i movimenti di camera, quanto per comunicare una sequenza di stati e di situazioni che l'utente dovrà affrontare nell'uso dell'applicazione che stiamo progettando.
Gli storyboard possono raccontare il flusso di lavoro sia ad alto livello che in modo più dettagliato. Tipicamente si parte con una rappresentazione generale del problema e poi, mano a mano si raffina scendendo sempre più nel dettaglio.
Rappresentando per via grafica le varie schermate che l'utente dovrà affrontare e i vari collegamenti tra di esse è possibile capire se ci sono casi d'uso non coperti o casi d'uso che devono essere ulteriormente rifiniti.
Tutti gli stakeholder coinvolti nel progetto sono finalmente d'accordo su cosa deve fare il software e come deve farlo. A questo punto è possibile iniziare a costruire un modello concettuale del software che andremo a realizzare.
L'obiettivo di questa fase è quello di trovare il flusso che gli utenti seguiranno nell'applicativo individuando tutte le pagine che compongono il sito, come sono collegate tra di loro e quali sono i dati che dovranno essere salvati nel database.
- Le pagine che compongono il sito
- Come sono collegate tra di loro
- Quali sono le pagine che hanno un ruolo centrale
- Quali sono le pagine che hanno un ruolo marginale
Attenzione: con questa mappa sto dicendo solo che ci sono certi elementi ma non sto definendo come sono collegati tra loro!
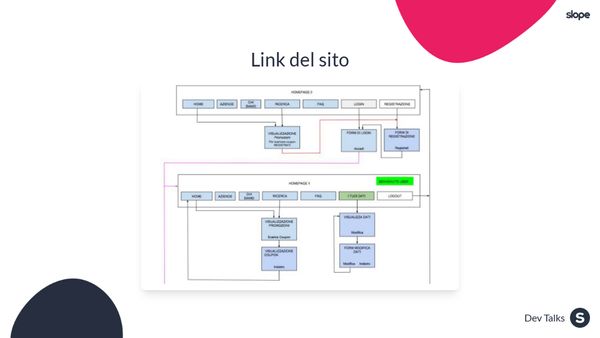
Lo schema dei link del sito è una rappresentazione grafica che permette di definire come sono collegate tra loro le pagine del sito. In questo modo è possibile capire come l'utente andrà a navigare il sito e quali sono le pagine che dovranno essere realizzate.
Una volta individuate le pagine e come sono collegate si può finalmente iniziare a stimare quali saranno i tempi (e i costi) di sviluppo del sito.
A questo punto si inizia a definire ad altissimo livello come saranno visualizzate le pagine del sito.
Un modo per fare ciò è quello di utilizzare i wireframes. I wireframes sono una rappresentazione grafica stilizzata delle pagine del sito che permette di definire quali sono gli elementi che compongono la pagina e come sono disposti tra di loro.
Delle 3 fasi della progettazione di un database (concettuale, logica e fisica) in questa fase è sufficiente definire solo la prima.
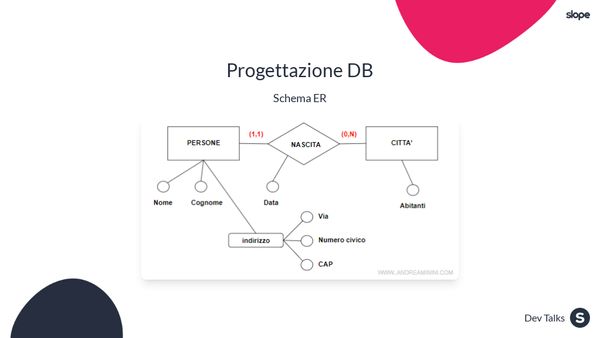
Senza entrare nel dettaglio, la fase di progettazione Concettuale consiste nel livello più alto della progettazione di un database, quello più vicino all’uomo e più lontano dalla macchina. L'obiettivo è definire quali sono le entità e quelle che sono le relazioni tra di esse tramite una rappresentazione grafica. Nel fare ciò si individuano anche sono gli attributi di ogni entità e la cardinalità di ogni relazione.
In questa fase si scelgono le tecnologie che si andranno ad utilizzare per realizzare il progetto.
Ad esempio si può decidere quale framework utilizzare per lo sviluppo del frontend, quale per lo sviluppo del backend, se un database relazionale o non relazionale ecc...
Il progetto a questo punto è scomposto in N parti (login, pagina per amministratori, pagine pubbliche ecc...). Da che parte comincio a sviluppare? Lavoro senza un piano a tutte le specifiche in contemporanea? O peggio vado un po' a caso?
Ovviamente la risposta è no: si parte sempre con il criterio di massimizzare il feedback raccolto dal cliente con il minor sforzo possibile. Quindi si procede a realizzare il cosiddetto MVP.
Come si decide cosa inserire nel MVP? Si utilizza la matrice di Prioritization Grid.
La matrice di Prioritization Grid è uno strumento che permette di valutare le specifiche che si vogliono implementare in base a due criteri: quanto è difficile implementarle e quanto è importante per l'utente finale.
Nell'MVP entreranno solo le specifiche facili da sviluppare e ad alta importanza per l'utente finale.
A questo punto abbiamo realizzato il nostro MVP e abbiamo raccolto il feedback del cliente. Siamo pronti per rilasciare il prodotto finale?
Per rispondere a questa domanda è necessario testare il prodotto. Come si fa? Sicuramente il metodo più ovvio è quello manuale. Si apre il sito web e si inizia a clickare sui link e a vedere che ogni funzionalità realizzata funzioni come previsto.
Ma esistono anche meccanismi che permettono di automatizzare parte di questo lavoro. Ad esempio è possibile scrivere dei test automatici che vadono a testare le singole classi/funzioni che abbiamo implementato o che simulino i click degli utenti nella pagine del sito. Tutto ciò poi può essere ulteriormente automatizzato tramite meccanismo di CI/CD.
Un problema che si presenta spesso è che il software funziona sul mio PC ma non in produzione. Perchè?
Il motivo è che il software che ho sviluppato sul mio PC è stato testato in un ambiente diverso da quello di produzione. Ad esempio potrebbe essere che sul mio PC ho installato una versione di PHP diversa da quella in produzione o che ho installato un pacchetto che in produzione non è presente.
Per risolvere questo problema è nato Docker.
Docker è un software che permette di creare dei container che contengono al loro interno tutto ciò che serve per far funzionare il software. In questo modo è possibile avere un ambiente di sviluppo identico a quello di produzione e quindi evitare problemi di compatibilità.
In pochissime parole Docker si compone di 3 elementi:
- Dockerfile: Un file di configurazione che descrive il container
- Image: uno snapshot immutabile che contiene il sistema operativo e il software che vogliamo far girare
- Il container che è l'istanza dell'immagine
Mano a mano che il software viene utilizzato dagli utenti finali è necessario raccogliere il loro feedback e capire se le soluzioni che abbiamo implementato sono quelle che si aspettavano.
Il motto di questa fase è test, learn, iterate. Si testano le soluzioni implementate, si impara dai risultati ottenuti e si itera sulle soluzioni implementate.
Il software non è mai finito!
A questo punto ti starai chiedendo: "A che serve tutto ciò?"
La risposta è semplice: a ridurre i rischi e a massimizzare il valore per il cliente.
Ognuno vede il mondo attraverso i propri occhi e lo interpreta attraverso la propria esperienza. Non è mai facile capire cosa l'utente desidera veramente!
Utilizzando un approccio iterativo e incrementale è possibile ridurre i rischi e massimizzare il valore per il cliente garantendosi la possibilità di cambiare direzione in corso d'opera sulla base dei feedback raccolti.
![[Presentazione] Tecnologie web: supporto allo sviluppo](/images/001-600w.jpeg)