Dal punto di vista di uno sviluppatore permettere all’utente di condividere rapidamente un contenuto sui social network potrebbe sembrare un lavoretto semplice da pochi minuti.
La verità però è che ogni piattaforma social ha il suo modo di creare il proprio bottone di condivisione. Giusto per fare un esempio concreto, qui trovi i link alla documentazione di:
Come puoi vedere ogni piattaforma ha il suo modo specifico di avviare una condivisione social. Inoltre ogni piattaforma necessita di importare il suo bundle JavaScript e CSS che non fa altro che appesantire la pagina web e penalizzare i punteggi dei segnali Core Web Vitals.
Inoltre, per gli amanti della privacy come me, la necessità di importare delle risorse direttamente dalle CDN devi vari social network è un vero e proprio incubo. I gestori delle piattaforme infatti utilizzano queste risorse come Cavallo di Troia per poter tracciare gli utenti anche quando sono al di fuori dei loro siti.
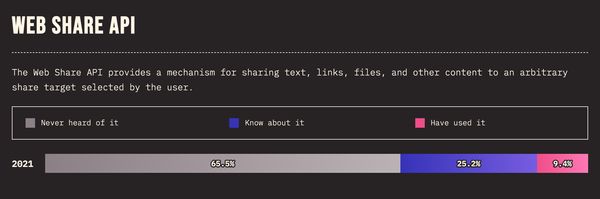
Fortunatamente però per semplificare la "developer experience" e risolvere i problemi di privacy è stata introdotta la Web Share API. Questa è una funzionalità ancora poco conosciuta del browser che permette di evitare di dover importare alcunché dai social network delegando al sistema operativo dell’utente il compito di gestire la condivisione di dati come testo, URL o file.

Ma prima di vedere come implementare un bottone di condivisione tramite la Web Share API mi presento: sono Lorenzo Millucci e sono un ingegnere del software che ama lavorare con Symfony e a cui piace condividere in questo blog le cose che impara. Non perderti anche il mio canale Telegram in cui ogni martedì parlo di news e curiosità legate al mondo della tecnologia!
Attenzione alla compatibilità! #
Trattandosi di un'API introdotta solo di recente all'interno dei browser, prima di lanciarsi nello sviluppo di un pulsante di condivisione social sfruttando la Web Share API bisogna valutare la sua compatibilità. Ad oggi (Marzo 2022) infatti l’utilizzo di questa API non è ancora supportato da tutti i browser!
Quindi la prima cosa da fare è verificare la compatibilità con il browser usato dagli utenti tramite il sito CanIUse.
Inoltre, per poter utilizzare la Web Share API è necessario che la tua applicazione soddisfi i seguenti requisiti
- Il sito deve essere servito tramite HTTPS
- L’azione di condivisione deve essere attivata direttamente dall’utente (niente condivisioni automatiche scatenate all’evento
loaddel DOM)
Implementare il bottone di condivisione #
Per farti vedere come implementare il bottone di condivisione social farò un esempio pratico andando ad aggiungere direttamente a questo articolo un pulsante di condivisione.
La prima cosa da fare, naturalmente, è quella di creare un semplice bottone HTML e ottenerne il riferimento in uno script JavaScript:
<button id="social-share">Condividi tramite Web Share API</button>
<script>
const shareButton = document.getElementById('social-share');
</script>A questo punto puoi iniziare ad usare il metodo navigator.share() dell'API Web Share per richiamare il meccanismo di condivisione nativo del dispositivo. Questo metodo si aspetta come parametro un oggetto che rappresenta i dati da condividere i cui possibili valori possono essere:
url: una stringa contenente l'URL da condividere.text: una stringa contenente del testo da condividere.title: una stringa contenente il titolo del messaggio da condividere (alcuni client non lo supportano).files: un array di oggetti di tipoFileda condividere (non tutti i file sono supportati, per controllare se un file-type è supportato è possibile usare il metodonavigator.canShare()).
Quindi, tornando alla condivisione di questo articolo bisogna modificare lo script avviando la condivisione al click del bottone:
const shareButton = document.getElementById('social-share');
shareButton.addEventListener('click', () => {
navigator.share({
title: "Web Share API: Ottieni un tasto di condivisione social in poche righe di JS",
text: "Link condiviso usando la Web Share API!",
url: window.location.href,
})
.then(() => console.log('Successful share'))
.catch((error) => console.error('Error sharing', error));
});Già in questo modo il bottone dovrebbe essere perfettamente funzionante. Siccome però la Web Share API non è ancora compatibile con il 100% dei browser in circolazione, un semplice miglioramento che è possibile apportare allo script è quello di disattivare il bottone qual'ora l'utente stia utilizzando un browser non compatibile.
Quindi lo script definitivo è:
<button id="social-share">Condividi tramite Web Share API</button>
<script>
const shareButton = document.getElementById('social-share');
if (navigator.share) {
shareButton.addEventListener('click', () => {
navigator.share({
title: "Web Share API: Ottieni un tasto di condivisione social in poche righe di JS",
text: "Link condiviso usando la Web Share API!",
url: 'https://lorenzomillucci.it/posts/2022/03/2022-03-30-web-share-api/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.error('Error sharing', error));
});
} else {
shareButton.disabled = true;
}
</script>Per cui se tutto funziona correttamente e il tuo browser è compatibile, qui sotto dovresti poter usare direttamente il pulsante di condivisione appena implementato!