Del fatto che i segnali Core Web Vitals da Maggio 2021 diventino un fattore di ranking ne avevamo già parlato qualche tempo fa in questo articolo.
Con il recente rilascio della versione 90 di Chrome, Google introduce un nuovo modo per visualizzare continuamente i segnali Core Web Vitals in sovrimpressione rispetto alla pagina che si sta visualizzando.
Precedentemente, per vedere i segnali Vitals durante lo sviluppo di un'applicazione web ero costretto a dover eseguire manualmente un test con lighthouse dopo ogni modifica. Con la nuova visualizzazione in overlay invece posso risparmiare parecchio tempo visto che ricaricando la pagina verranno immediatamente ricalcolati i segnali Core Web Vitals.
Per visualizzare i Core Web Vitals in overlay ti basta:
- Aprire gli strumenti di sviluppo
- Premere CTRL/CMD+SHIFT+P
- Digitare "core web" e selezionare "Mostra sovrimpressione parametri principali core Web"
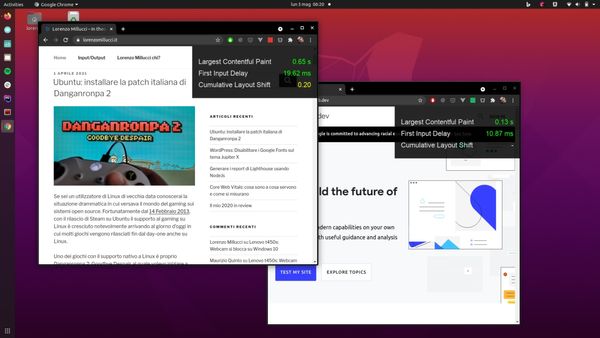
Visualizzazione in overlay dei Core Web Vitals
Naturalmente la stessa procedura può essere seguita anche in tutti i browser che derivano da Chrome come ad esempio Edge e Brave Browser.
Se questo post ti è piaciuto e ti è stato utile ti invito ad iscriverti al mio canale Telegram. Se invece hai domande o vuoi lasciare un commento puoi contattarmi direttamente su Telegram o su Twitter. A presto!