Ti sarà sicuramente capitato di navigare su di un sito inusabile a causa degli infiniti tempi di caricamento e della quantità smodata di banner di ogni sorta. Esperienza terribile.
Proprio l'esperienza di navigazione dell'utente sta per diventare uno dei fattori con cui Google deciderà l'ordinamento dei risultati del motore di ricerca.
Nella pagina about di Google si legge che lo scopo fondamentale del motore di ricerca è:
La nostra missione è organizzare le informazioni a livello mondiale e renderle universalmente accessibili e utili.
Organizzare le informazioni a livello mondiale significa trovare e catalogare tutte le pagine web esistenti in modo da fornire i migliori risultati possibili sulla base delle parole chiave digitate dall’utente.
Ma Google non si limita a classificare i risultati solamente in base al contenuto. Immagina di cercare una parola chiave come “miglior software gestionale per hotel” su Google.
Ti sei mai chiesto come faccia il motore di ricerca a decidere l’ordinamento con cui sono mostrati i risultati quando tutte le pagine hanno contenuti più o meno simili tra loro? Al fine di fornire anche in queste situazione i migliori risultati possibili, Google dichiara di tenere in considerazione oltre 100 fattori differenti!
E tra i fattori presi in considerazione, a partire dalla prima metà del 2021, uno che guadagnerà maggiore importanza nella definizione dell'ordinamento dei risultati di Google sarà proprio la così detta Page Experience. Proprio per misurare in maniera oggettiva la qualità di navigazione di un sito web Google aveva introdotto qualche anno fa i segnali Core Web Vitals. Nei prossimi mesi questi indicatori verranno inclusi all'interno del punteggio della Page Experience e da Maggio 2021 diventeranno un fattore di ranking a tutti gli effetti.
Questo vuol dire che a parità di contenuto un sito pulito, veloce a caricarsi e di facile consultazione verrà favorito rispetto ad un sito lento, pesante e complesso da usare.
NOTA: Chi si intende di ottimizzazione per i motori di ricerca conosce benissimo il motto "content is king" che sta a significare che il contenuto informativo il vero motivo per cui gli utenti aprono un sito. Questo motto continuerà ad essere valido anche con l'avvento dei Core Web Vitals tra i fattori di ranking. Un sito con il contenuto confuso e sgrammaticato ma con segnali Vitals al top continuerà ad essere penalizzato rispetto ad un sito con contenuto di qualità ma scarse performance.
Ma prima di trattare nel dettaglio dei Core Web Vitals mi presento: sono Lorenzo Millucci e sono un ingegnere del software che ama lavorare con Symfony e a cui piace condividere in questo blog le cose che impara. Non perderti anche il mio canale Telegram in cui ogni martedì parliamo di news e curiosità legate al mondo della tecnologia!
Indice
- Cosa sono i segnali Core Web Vitals
- Misurare i Core Web Vitals
- Search Console
- PageSpeed Insights (PSI)
- Lighthouse
- Conclusione
Cosa sono i segnali Core Web Vitals #
I segnali Core Web Vitals sono degli indicatori che servono a rispondere alla domanda: “Qual’è l’esperienza di navigazione che il mio sito sta offrendo?”.
Secondo Google i concetti su cui si basa una navigazione di qualità sono tre:
- Velocità: la navigazione deve avvenire senza la necessità di attendere tempi infiniti di caricamento tra una pagina e l’altra;
- Interattività: una volta che il contenuto è stato mostrato a schermo l'utente non deve attendere un'infinità di tempo prima di poter interagire con la pagina;
- Stabilità visuale: il contenuto della pagina non deve subire spostamenti mano a mano che i contenuti vengono caricati (es. viene caricato un banner pubblicitario che fa si che il testo venga scrollato più giù nella pagina).
Questi concetti possono essere misurati utilizzando rispettivamente le seguenti metriche:
- Largest Contentful Paint (LCP): il caricamento dovrebbe avvenire entro 2.5s
- First Input Delay (FID): dovrebbe essere possibile interagire con la pagina entro 100ms dal caricamento
- Cumulative Layout Shift (CLS): il punteggio relativo alla stabilità non dovrebbe essere superiore a 0.1
I report di Google mostrano come un sito che soddisfi a pieno i requisiti di qualità appena definiti abbia un tasso di abbandono più basso del 24% rispetto ad uno sito che non li rispetta.
Misurare i Core Web Vitals #
Ora che hai capito le motivazioni che hanno spinto Google ad introdurre i Core Web Vitals come indicatore dell'esperienza di navigazione percepita dall'utente vediamo come misurarli praticamente.
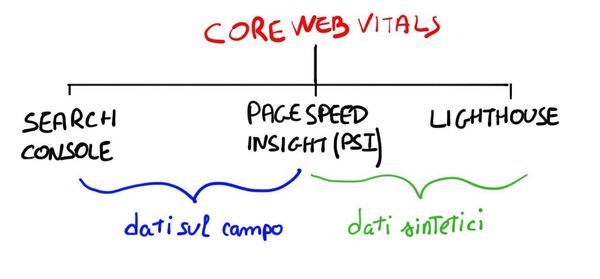
Una prima importante differenziazione da fare nella misura dei segnali Vitals è la distinzione tra "dati sul campo" e "dati sintetici". I primi sono i dati raccolti da Google tramite l'analisi dei visitatori reali del sito web mentre i secondi sono dati ottenuti in laboratorio simulando quello che potrebbe essere il comportamento dell'utente nel sito.
Google (ovviamente) utilizza i dati sul campo per determinare l'ordinamento dei risultati di ricerca e ti farò vedere non sono facilmente accessibili. I dati sintetici invece possono essere generati facilmente e sono utilizzati principalmente dagli sviluppatori per individuare quali possono a cui gli utenti vanno incontro.
Google offre diversi strumenti per la misura dei Core Web Vitals che coprono diversi aspetti dello stesso problema e in particolare gli strumenti più usati sono:
- Google Search Console
- PageSpeed Insight
- Lighthouse

I 3 strumenti più utilizzati per la misurazione dei segnali Core Web Vitals
Search Console #
La Search Console è un servizio di Google dedicato ai webmaster con il quale è possibile monitorare e gestire la presenza del tuo sito nei risultati della ricerca Google.
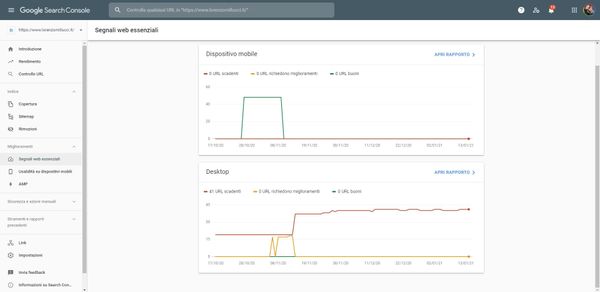
Tra i vari report che è possibile consultare nella Search Console ne puoi trovare proprio uno dedicato interamente ai segnali Core Web Vitals.

Il report sui segnali web essenziali di Google Search Console
Il report della Search Console mostra i "dati sul campo" ed è ottimo per individuare rapidamente i problemi comuni a più pagine del sito visto che tutte le pagine con problematiche simili vengono raggruppate insieme. Ad esempio, se più pagine del sito hanno un layout comune con una grossa immagine in copertina, è molto probabile che il loro punteggio circa il Largest Contentful Paint (LCP) sia simile. In questi casi il report di Google segnalerà un eventuale problema su tutte le pagine.
Per farla breve la Google Search Console è lo strumento giusto da utilizzare per identificare eventuali problemi di performance a livello globale del sito. Lo svantaggio principale però della Console è che ogni punto del grafico è la media dei punteggi alle performance dei 28 giorni precedenti. Questo vuol dire che un miglioramento fatto oggi non sarà visibili nel report prima di un mese.
PageSpeed Insights (PSI) #
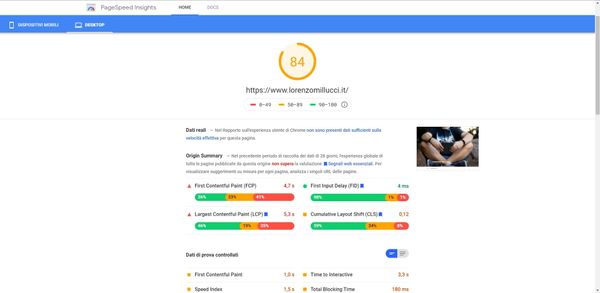
PageSpeed Insight è un applicativo web di Google che permette di vedere nella stessa pagina sia i dati sul campo (se disponibili) che quelli sintetici. Tutto ciò che devi fare per ottenere il report di PageSpeed Insight è inserire l'URL della pagina da analizzare nell'applicazione e premere invio.

L'analisi svolta da questo strumento è relativa al singolo URL specificato e solo nel caso in cui la pagina sia frequentata da un numero sufficientemente alto di visitatori è possibile vedere i dati raccolti sul campo, altrimenti saranno mostrati solo dei dati sintetici raccolti tramite test automatici.
All'interno della pagina dei risultati dell'analisi sono presenti anche dei consigli relativi alle aree su cui concentrare l'attenzione per migliorare il punteggio della pagina. (Attenzione si tratta di suggerimenti ottenuti dal test sintetico eseguito sulla pagina, gli utenti reali potrebbero riscontrare problematiche differenti).
In breve, tramite l'analisi della PageSpeed Insight è possibile analizzare con precisione i dati reali delle performance misurate dai visualizzatori del sito per una determinata pagina.
L'obiettivo di questo strumento dovrebbe essere quello di mettere a confronto i dati reali con quelli sintetici così da vedere se c'è un'effettiva corrispondenza in modo da scongiurare l'ipotesi per cui i dati sintetici siano migliori di quelli effettivamente riscontrati dagli utenti.
Il problema principale di questo report è che se la pagina da analizzare non è sufficientemente trafficata otterrai solo i dati sintetici (misurati tramite Lighthouse).
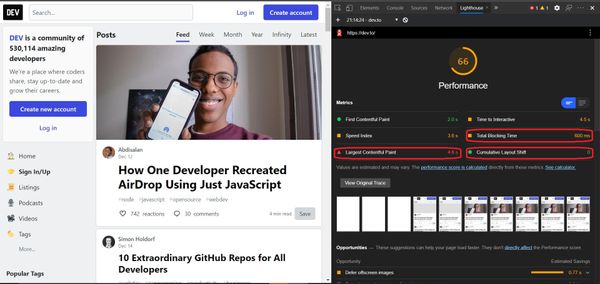
Lighthouse #
Lighthouse è uno strumento automatico di analisi dei siti web incluso all'interno di Chrome (o anche il nuovo Edge basato su Chromium).
Questo strumento è principalmente rivolto agli sviluppatori e ha come finalità la raccolta di dati sintetici sulle performance di un sito.
Lighthouse in particolare permette di ricavare vari report:
- Performance del sito: è il report che contiene le metriche legate alle prestazioni (tra cui i Core Web Vitals) ed è in grado di fornire agli sviluppatori vari suggerimenti sulle aree in cui intervenire per migliorare l'esperienza dell'utente.
- Progressive Web App: questo report è rilevante solo nel caso in cui abbinata al sito ci sia una PWA e serve ad identificare se il sito web aderisce a tutti gli standard richiesti ad una PWA.
- Best Practices: questo report si concentra sugli aspetti legati alla sicurezza e sugli aspetti legati ai moderni standard di sviluppo web.
- Accessibilità: questo report serve ad individuare eventuali problematiche che possano rendere la pagina web inutilizzabile da persone con disabilità.
- SEO: in questo report è indicato quanto la pagina web è facile da scansionare per un motore di ricerca (non solo Google). Più il punteggio è alto e più sarà facile che la pagina venga indicizzata e compaia come risultato della ricerca di un utente.

La navigazione web in questi anni si sta spostando sempre più dai PC verso i dispositivi mobili come smartphone e tablet.
Google è ampiamente a conoscenza di questo fenomeno e proprio per questo motivo tiene in particolare considerazione questa categoria di dispositivi permettendo a Lighthouse di simulare l'esperienza utente da uno smartphone.
La navigazione da smartphone però non è sempre ottimale. Dispositivi dalla scarsa potenza di calcolo e connessioni lente e/o ballerine sono molto più comuni di quanto si pensi. Per tenere conto di queste situazionivo Lighthouse simula uno smartphone che non sia un top di gamma (Moto G4) e che sia sotto una connessione lenta (slow 4G = 1.6Mbps download / 750 Kbps upload - latenza 150ms). Proprio a causa di questa scelta il sito web che si carica in un lampo nel tuo iPhone 12 Pro potrebbe ottenere un punteggio delle performance basso (per verificare questa ipotesi il test da eseguire è quello della PageSpeed Insight).
Il ragionamento che ha spinto Google ad percorrere questa strada è il seguente: se la pagina web ha performance buone su un dispositivo limitato sicuramente sarà un piacere consultarla su di un cellulare di ultima generazione.
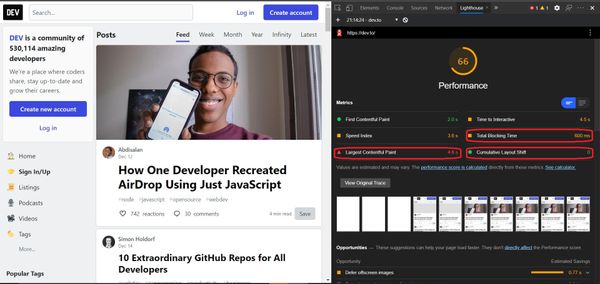
Il modo più semplice per misurare i segnali Core Web Vitals tramite Lighthouse è utilizzarlo direttamente da Chrome usando i seguenti comandi:
- Naviga sulla pagina per cui vuoi misurare le performance
- Apri gli strumenti per sviluppatori usando F12 (o utilizzando
ctrl+shift+I) - Seleziona dalle tab in alto il menù Lighthouse
- Metti la spunta sulla voce "Performance" (e rimuovere le altre se non sei interessato agli altri report)
- Seleziona mobile o desktop per decidere se quale report vuoi ottenere
- Avvia il test tramite il bottone "Genera Report"
Al termine dell'analisi del sito verrà mostrato un voto complessivo del sito e sarà possibile analizzare nel dettaglio tutte le voci che concorrono alla determinazione del punteggio. Per sapere come sono combinate tra loro le voci per il calcolo del punteggio complessivo ti lascio la documentazione ufficiale di Google.

Il report è diviso in due sezioni: metrics e opportunities. I valori delle metriche sono quelli che vanno ad influire direttamente sul punteggio globale assegnato alle performance mentre le opportunità non incidono direttamente. In ogni caso aggiustare una delle problematiche segnalate nella sezione opportunità può avere un impatto sul valore di una delle metriche e quindi contribuire ad aumentare il punteggio globale.
Analizzando i le voci contenute nella sezione metriche è possibile individuare i valori dei Core Web Vitals:
- Largest Contentful Paint
- Cumulative Layout Shift
- Total Blocking Time (che non è esattamente il First Input Delay ma lo approssima con buona precisione).
NOTA: se ti dovesse servire automatizzare la creazione del report per più pagine non perderti questo articolo.
Conclusione #
L'ottimizzazione dei siti web per i motori di ricerca (SEO) non è una scienza esatta. Gli algoritmi usati dai motori di ricerca cambiano continuamente e quello che è valido oggi potrebbe non essere più valido domani. L'unica cosa certa è che ci sono dei principi generici a cui i motori di ricerca si ispirano costantemente. Tra questi principi fondamentali uno che nel 2021 acquisirà maggiore importanza sarà proprio la valutazione delle performance del sito misurata tramite i segnali Core Web Vitals.
Google ha avvisato con largo anticipo che il cambiamento avverrà intorno al mese di Maggio in modo da dare tempo a chiunque gestisca un sito di iniziare a valutarne le performance e ad apportare i cambiamenti necessari. Chi non si adegua in tempo vedrà soffiarsi il primo posto nei risultati di ricerca da i competitor.
Come ho accennato poco fa, Google non fornisce delle regole esatte ma solo dei principi a cui si ispira per questo motivo quello che è scritto in questo post potrebbe essere aggiustato e modificato da Google in ogni momento. Per tale motivo ho cercato di mettere sempre i link alla documentazione ufficiale in modo da poter risalire sempre alla fonte di ogni dato riportato nel post.
Se questo post ti è piaciuto e ti è stato utile ti invito ad iscriverti al mio canale Telegram. Se invece hai domande o vuoi lasciare un commento puoi contattarmi direttamente su Telegram o su Twitter. A presto!
