TypeScript è un linguaggio di programmazione open source sviluppato da Microsoft. Lo scopo con cui Microsoft ha creato Typescript è quello di estendere le funzionalità di Javascript (ECMAScript 6) aggiungendo il supporto ad una tipizzazione forte del linguaggio.
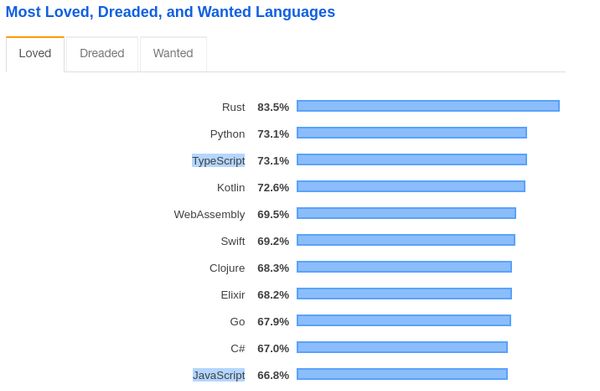
Grazie a questi vantaggi (e alla totale compatibilità con Javascript) Typescript ha raggiunto il terzo posto nella classifica dei linguaggi più apprezzati dagli utenti di StackOverflow distaccando di parecchie posizioni Javascript.

Classifica dei linguaggi più amati dagli utenti di StackOverflow
"TypeScript is a typed superset of JavaScript that compiles to plain JavaScript."
https://www.typescriptlang.org/
Come dice la definizione ufficiale di Microsoft, Typescript è un superset di Javascript. Cosa vuol dire "superset di Javascript"? Sta a significare che Typescript non è altro che un "livello" posto al di sopra di Javascript che non ne altera il funzionamento di base ma ne estende le funzionalità.
Proprio a causa della sua natura di livello aggiuntivo rispetto a Javascript, Typescript non è interpretato nativamente dai browser ed è quindi necessario "tradurlo" in Javascript prima di poterlo utilizzare. Il processo di "traduzione" da Typescript a Javascript è chiamato traspilazione.
Ti mostro con un esempio pratico cosa avviene ad un semplice codice scritto in Typescript durante la fase di traspilazione:
const hello = (name: string) => {
console.log('Hello, ' + name);
};
hello('Lorenzo');Viene traspilato nel seguente codice Javascript:
var hello = function hello(name) {
console.log('Hello, ' + name);
};
hello('Lorenzo');Installazione #
Una volta appurati i vantaggi derivanti dall'uso di Typescript sei pronto per installarlo e configurarlo all'interno di un'applicazione Symfony.
NOTA: Per seguire questo articolo devi avere un progetto Symfony con una configurazione di Webpack funzionante. Se non sai come fare ti consiglio di guardare i miei precedenti articoli su come creare un nuovo progetto Symfony e su come configurare Webpack.
La prima cosa da fare è installare i pacchetti necessari:
yarn add typescript
yarn add ts-loader --devUna volta che il download sarà terminato devi definire la configurazione che utilizzerà il compilatore di Typescript (tsc).
Per generare il file di configurazione con le opzioni di default puoi usare il comando:
./node_modules/typescript/bin/tsc --initCon questo comando verrà aggiunto il filetsconfig.json alla root del progetto.
Affinché il compilatore funzioni correttamente la configurazione di default non è sufficiente.
È necessario specificare all'interno del file di configurazione quali cartelle del progetto devono essere compilate e quali no aggiungendo le voci include e exclude come descritto di seguito:
"compilerOptions": {
// ... configurazione di default del compilatore
},
"include": [
"./assets/js/**/*.ts"
],
"exclude": [
"node_modules"
]NOTA: Per saperne di più su tutte le configurazioni del compilatore Typescript ti rimando alla documentazione ufficiale.
A questo punto il compilatore è stato configurato e sei pronto per aggiungere il processo di compilazione di Typescript alla configurazione di Webpack.
Per farlo devi modificare il file webpack.config.js (contenuto nella root del progetto) nel seguente modo:
Encore
//... configurazioni di webpack encore
.enableTypeScriptLoader()
//... configurazioni di webpack encore
// Aggiunta di un file Typescript da compilare
.addEntry('js/myFirstTsScript', './assets/js/myFirstTsScript.ts')Una volta avviata la compilazione con Webpack troverai all'interno del percorso public/build/js/myFirstTsScript.js il file traspilato.
Per poter utilizzare il file appena creato all'interno di un template TWIG puoi usare il seguente codice:
{% block javascripts %}
{{ encore_entry_script_tags('js/myFirstTsScript') }}
{% endblock %}Se questo post ti è piaciuto e ti è stato utile ti invito ad iscriverti al mio canale Telegram. Se invece hai domande o vuoi lasciare un commento puoi contattarmi direttamente su Telegram o su Twitter. A presto!
