In un mondo ideale tutte le pull requests (PR) dovrebbero essere piccole e concise non arrivando mai a superare le 200-300 righe di diff. Spezzare il lavoro in piccoli task, infatti, permetti di semplificare la vita al collega che dovrà fare la code-review prima del merge del codice.

Sfortunatamente nel mondo reale non sempre è possibile mantenere le PR di dimensioni accettabili. Soprattutto quando è necessario rilasciare in produzione nuove funzionalità può capitare che non si riesca a spezzarle in rilasci più piccoli.

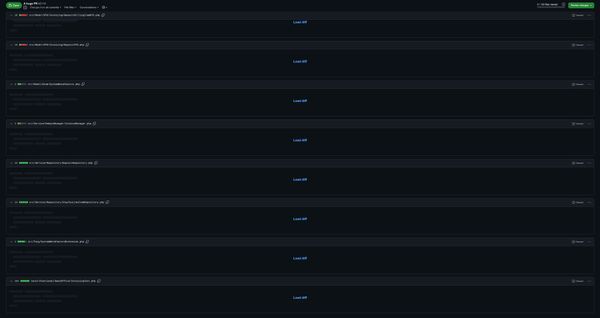
Quando capitano mostri del genere GitHub, per ovvie ragioni di performance, non mostra il diff completo ma richiede di caricare in maniera asincrona i file da rivedere.

Quando è necessario fare le review di Pull Request del genere cliccare il pulsante "Load Diff" per ogni file modificato può diventare il peggior nemico del tunnel carpale.
Ma prima di vedere come risolvere questo problema mi presento, sono Lorenzo Millucci e sono un ingegnere del software che ama lavorare con PHP e Symfony. Nel tempo libero mi piace condividere in questo blog le cose che imparo. Iscriviti al mio canale Telegram per non perderti nessuna notizia!
Aprire tutti i diff insieme #
Per salvare il tunnel carpale da una montagna di click sul pulsante "Load diff" fortunatamente ci vengono incontro due righe di JavaScript:
document.querySelectorAll('.load-diff-button').forEach(node => node.click())Ti basterà incollarle nella console degli strumenti per sviluppatori per far si che vengano automaticamente clickati tramite JavaScript tutti i pulsanti "Load Diff".
Et voilà, il gioco è fatto!
Tip: memorizzare lo script in Chrome/Edge #
Si, lo so, è una sola riga di codice. Potrei anche memorizzarla.... Ma se non fossi pigro non avrei mai fatto lo sviluppatore. Ecco perché ho trovato un modo che permetta di utilizzare questo script sfruttando una funzione poco nota di Chrome e Edge: i Frammenti (o Snippets in inglese).
Se ti capita di dover digitare continuamente le stesse righe di codice all'interno della console del browser puoi pensare di salvarle all'interno di un frammento. Infatti memorizzandole in un frammento potrai eseguirle all'interno di qualunque pagina utilizzando direttamente gli strumenti del browser.
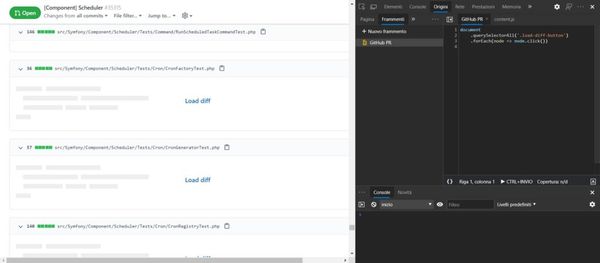
La prima cosa da fare per creare un nuovo Frammento è aprire gli strumenti per sviluppatori, spostarti nella sezione Origini (Sources in inglese) e da li selezionare Frammenti (Snippets) e premere su Nuovo frammento (New snippet).
Il browser a questo punto ti chiederà di assegnare un nome al nuovo script e di definirne il contenuto.
Ritornando all’obiettivo dell’articolo, per automatizzare l'apertura dei diff ho creato un nuovo frammento chiamato GitHub PR in cui ho incollato lo script riportato sopra.

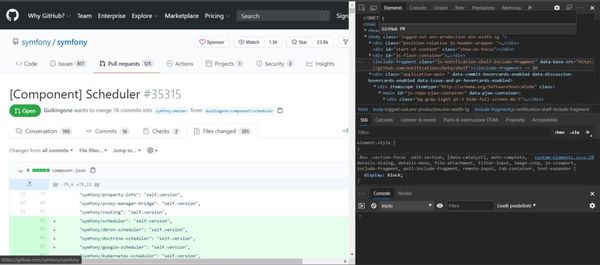
Una volta salvato il frammento, per richiamarlo all'interno di una pagina basterà aprire nuovamente gli strumenti per sviluppatori e premere Ctrl+O per aprire l'elenco dei comandi e digitare le iniziali dello Snippet appena salvato precedute dal simbolo ! (ad esempio nel mio caso il comando sarebbe !GitHub PR)

Facendo click sul nome del frammento questo verrà eseguito dal browser e, nel caso in questione, tutti i diff verranno caricati in una sola volta.
Se questo post ti è piaciuto e ti è stato utile ti invito ad iscriverti al mio canale Telegram. Se invece hai domande o vuoi lasciare un commento puoi contattarmi direttamente su Telegram o su Twitter. A presto!