Non c'è niente di più noioso che dover aspettare che il compilatore termini il proprio lavoro.
Chiunque programmi per applicazioni per il web con buona probabilità avrà avuto il piacere di imbattersi in Webpack. Webpack, grazie alla sua flessibilità e all'enorme quantità di loader e plugin disponibili, è diventato lo standard per la creazione di bundle di asset JS e CSS.
La creazione dei bundle tipicamente non richiede più di qualche secondo per essere completata ma al crescere del numero di asset il tempo necessario a terminare il processo può crescere notevolmente. Ad esempio, nel caso del backoffice di Slope, la creazione dei bundle era arrivata a superare il minuto. Decisamente troppo.
In questo articolo voglio raccontarti come ho migliorato le performance di Webpack utilizzando vari accorgimenti.

Ottimizzazione #
Per ottimizzare i tempi di build, la documentazione di Webpack, riporta:
Use the latest webpack version. We are always making performance improvements. [...] Staying up-to-date with Node.js can also help with performance. On top of this, keeping your package manager (e.g. npm or yarn) up-to-date can also help. Newer versions create more efficient module trees and increase resolving speed.
Sulla base di quanto suggerito dalla documentazione ho deciso di provare, utilizzando il backoffice di Slope come benchmark, quale fosse l’impatto dovuto a:
- Aggiornamento di Webpack dalla versione 3 alla versione 4
- Avanzamento di Yarn dalla versione 1.19.0 alla versione 1.22.0
- Avanzamento della versione di Node dalla 8.16.0 alla 12.11.1
Metodo di prova #
La prova è stata eseguita su di un PC con le seguenti caratteristiche tecniche:
| Processore | Intel(R) Core(TM) i5-7600 CPU @ 3.50GHz × 4 |
| Memoria | 16384 MB (DDR4) |
| Disco | Samsung SSD 850 (250GB) |
| Scheda grafica | Radeon RX 580 Series (POLARIS10, DRM 3.33.0, 5.3.0-40-generic, LLVM 9.0.0) |
| OS | Ubuntu 18.04.4 |
| Kernel | 5.3.0-40-generic (x86_64) |
Le performance sono state misurate utilizzando il BackOffice di Slope. Il progetto è basato su Symfony 4.2.8 e contiene al suo interno circa 190 file Javascript/TypeScript e circa 60 file CSS/SCSS.
Per verificare le performance è stato misurato il tempo necessario alla creazione dei bundle nelle seguenti condizioni:
- configurazione con Webpack 3, Yarn 1.19.0, Node 8.16.0
- configurazione con Webpack 4 , Yarn 1.19.0, Node 8.16.0
- configurazione con Webpack 4 , Yarn 1.22.0, Node 8.16.0
- configurazione con Webpack 4 , Yarn 1.19.0, Node 12.11.1
- configurazione con Webpack 4 , Yarn 1.22.0, Node 12.11.1
Per ogni configurazione è stata eseguita una prima prova per fare il warm-up della cache (prova 0) e una serie di 10 build consecutive.
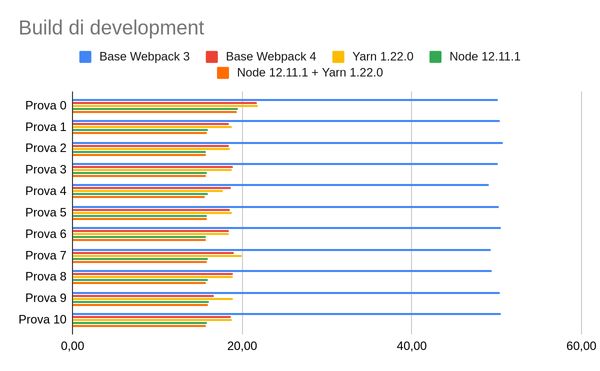
Build di development #
Come prima prova ho analizzato il tempo necessario ad eseguire la build di development. Nella configurazione di Webpack di sviluppo è abilitata la creazione delle sourcemaps e il linting del codice JS/TS mentre è disattivata la minificazione del codice.
| Webpack 3 | Webpack 4 | Yarn 1.22.0 | Node 12.11.1 | Node 12.11.1 + Yarn 1.22.0 | |
|---|---|---|---|---|---|
| Prova 0 | 50,14 | 21,72 | 21,82 | 19,51 | 19,35 |
| Prova 1 | 50,44 | 18,46 | 18,80 | 15,97 | 15,82 |
| Prova 2 | 50,70 | 18,39 | 15,56 | 15,76 | 15,78 |
| Prova 3 | 50,17 | 18,97 | 18,75 | 15,85 | 15,68 |
| Prova 4 | 49,12 | 18,68 | 17,78 | 15,95 | 15,63 |
| Prova 5 | 50,28 | 18,57 | 18,78 | 15,89 | 15,81 |
| Prova 6 | 50,56 | 18,41 | 18,49 | 15,78 | 15,70 |
| Prova 7 | 49,37 | 19,06 | 19,95 | 15,95 | 15,86 |
| Prova 8 | 49,42 | 19,95 | 18,88 | 15,94 | 15,76 |
| Prova 9 | 50,35 | 16,62 | 18,88 | 16,03 | 15,95 |
| Prova 10 | 50,50 | 18,67 | 18,80 | 15,87 | 15,68 |
Esecuzione delle prove di compilazione nelle varie configurazioni. Tempi in secondi.

| Webpack 3 | Webpack 4 | Yarn 1.22.0 | Node 12.11.1 | Node 12.11.1 + Yarn 1.22.0 | |
|---|---|---|---|---|---|
| Media | 50,06 | 18,78 | 19,07 | 16,23 | 16,09 |
| Media (esclusa prova 0) | 50,09 | 18,48 | 18,77 | 15,90 | 15,77 |
*Tempi in secondi
Dall'analisi dei risultati si nota chiaramente come il solo passaggio da Webpack 3 a Webpack 4 riduca notevolmente il tempo di creazione della build (circa il 60% in meno!). Analizzando le performance con Webpack 4 invece è possibile notare come l'effetto del singolo avanzamento di versione di Yarn introduca un trascurabile peggioramento delle performance mentre l'effetto dell'aggiornamento di Node da solo introduca una riduzione dei tempi di build di circa il 10%.
Trovo molto interessante notare anche il fatto che, mentre il singolo aggiornamento di Yarn sembri peggiorare le performance, l'utilizzo congiunto delle ultime versioni di Node e Yarn faccia perdere alla build qualche frazione di secondo sul tempo di esecuzione.
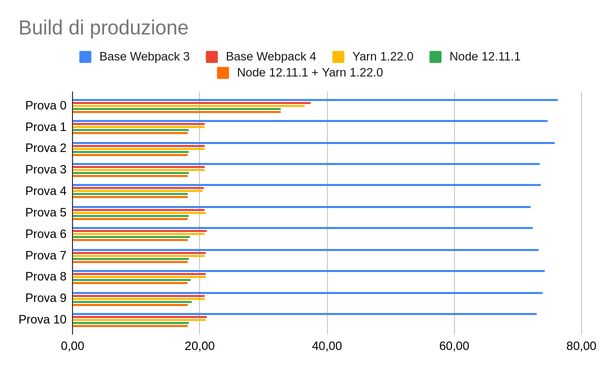
Build di produzione #
Nella seconda configurazione di prova ho utilizzato la build di produzione di Webpack. In questa configurazione sono disattivati i processi di linting del codice JS/TS e la creazione delle sourcemaps mentre invece risulta attiva la fase di minificazione del codice.
| Webpack 3 | Webpack 4 | Yarn 1.22.0 | Node 12.11.1 | Node 12.11.1 + Yarn 1.22.0 | |
|---|---|---|---|---|---|
| Prova 0 | 76,35 | 37,53 | 36,56 | 32,56 | 32,73 |
| Prova 1 | 74,69 | 20,82 | 20,77 | 18,36 | 18,21 |
| Prova 2 | 75,78 | 20,78 | 20,86 | 18,36 | 18,12 |
| Prova 3 | 73,53 | 20,77 | 20,79 | 18,28 | 18,15 |
| Prova 4 | 73,63 | 20,63 | 20,56 | 18,19 | 18,08 |
| Prova 5 | 72,00 | 20,84 | 20,91 | 18,30 | 18,13 |
| Prova 6 | 72,37 | 21,07 | 20,83 | 18,51 | 18,17 |
| Prova 7 | 73,40 | 20,97 | 20,80 | 18,25 | 18,15 |
| Prova 8 | 74,23 | 21,02 | 20,96 | 18,69 | 18,16 |
| Prova 9 | 73,95 | 20,87 | 20,82 | 18,80 | 18,12 |
| Prova 10 | 73,08 | 21,09 | 21,00 | 18,37 | 18,14 |
Esecuzione delle prove di compilazione nelle varie configurazioni. Tempi in secondi.

| Webpack 3 | Webpack 4 | Yarn 1.22.0 | Node 12.11.1 | Node 12.11.1 + Yarn 1.22.0 | |
|---|---|---|---|---|---|
| Media | 73,99 | 22,53 | 22,39 | 19,71 | 19,47 |
| Media (esclusa prova 0) | 73,67 | 20,89 | 20,83 | 18,41 | 18,14 |
*Tempi in secondi
Anche in questo caso il passaggio da Webpack 3 a Webpack 4 si conferma come il miglior investimento per abbattere i tempi di esecuzione della build (circa il 70% in meno). Contrariamente alla build di development l'accoppiata Webpack 4 + Yarn 1.22.0 non peggiora le performance ma il guadagno di tempo risulta essere praticamente trascurabile (-0,27% escludendo la prova 0). Anche in questo caso l'avanzamento di versione di Node invece permette di migliorare le performance di un ulteriore 10% rispetto ai tempi di Webpack 4.
Anche in questo caso l'aggiornamento combinato di Webpack 4, Node 12.11.1 e Yarn 1.22.0 permette di guadagnare una manciata di secondi sul tempo di build.
Conclusioni #
Le prove eseguite sembrano confermare esattamente quanto riportato dalla guida di Webpack. Il miglior investimento possibile per migliorare le performance della build di Webpack è quello di utilizzare sempre la versione più recente del tool.
Una volta aggiornato Webpack all'ultima versione, dovendo scegliere se aggiornare Node o Yarn non c'è dubbio che la scelta migliore sia quella di investire tempo nell'aggiornamento di Node (guadagnando circa un 10% di tempo in meno).
Solo in ultima istanza conviene aggiornare Yarn il cui effetto sui tempi di build risulta essere praticamente trascurabile.
Come ultima nota c'è da considerare che lo sforzo necessario ad ogni aggiornamento è direttamente proporzionale al guadagno ottenuto. Mentre aggiornare Yarn non richiede più di qualche minuto, aggiornare Node e soprattutto Webpack può richiedere più di qualche ora.
Se questo post ti è piaciuto e ti è stato utile ti invito ad iscriverti al mio canale Telegram. Se invece hai domande o vuoi lasciare un commento puoi contattarmi direttamente su Telegram o su Twitter. A presto!