NOTE: You can read this post in english here
AGGIORNAMENTO: Vue 3 è stato finalmente rilasciato! Qui puoi trovare la documentazione ufficiale.
La versione alpha di Vue 3 è disponibile da qualche tempo ormai e nel momento in cui scrivo è stata appena rilasciata la versione alpha 8.
La nuova versione di Vue porterà con sé una valanga di novità e miglioramenti tra cui:
- Composition API: è il nuovo metodo per definire i componenti con un approccio "function-based" ispirato agli hooks di React.
- Portals: permettono di gestire il funzionamento di parti di DOM anche al di fuori dello scope componente Vue stesso.
- Fragments: permettono di avere più elementi root all'interno dello stesso componente Vue.
- Updated v-model-API: ora è possibile utilizzare più modelli.
- Suspense: permette di renderizzare un componente come fallback nell'attesa che una condizione sia soddisfatta. (molto utili in ambito UX)
- TypeScript: supporto completo a Typescript senza bisogno di librerie esterne.
Anche se la versione rilasciata è ancora in alpha e qualche componente potrebbe presentare bug e malfunzionamenti è già possibile scrivere un'applicazione per iniziare a giocare con le nuove funzionalità.
In questo articolo ho descritto la procedura che ho utilizzato per creare una nuova applicazione che utilizzi Vue 3 e Typescript. Ok, bando alle ciance e inizia a configurare una nuova applicazione :)
Setup dell'ambiente #
La prima cosa da fare è quella di spostarsi su una cartella e inizializzare un nuovo progetto con yarn (ma con npm sarebbe esattamente la stessa cosa) tramite il seguente comando:
yarn initUna volta inizializzato il file package.json è devi aggiungere le dipendenze necessarie al progetto:
yarn add vue@3.0.0-alpha.8
yarn add --dev yarn vue-loader@v16.0.0-alpha.3 webpack-cli webpack webpack-dev-server typescript ts-loader @vue/compiler-sfc@v3.0.0-alpha.8La prima cosa da fare è definire una configurazione per Webpack che permetta al codice Typescript e Vue di essere traspilato in javascript. Per farlo devi crear il file webpack.config.js nel seguente modo:
const path = require('path')
const { VueLoaderPlugin } = require('vue-loader')
module.exports = (env = {}) => ({
mode: env.prod ? 'production' : 'development',
devtool: env.prod ? 'source-map' : 'cheap-module-eval-source-map',
entry: path.resolve(__dirname, './src/main.ts'),
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/'
},
module: {
rules: [
{
test: /\.vue$/,
use: 'vue-loader'
},
{
test: /\.ts$/,
loader: 'ts-loader',
options: {
appendTsSuffixTo: [/\.vue$/],
}
},
]
},
resolve: {
extensions: ['.ts', '.js', '.vue', '.json'],
alias: {
'vue': '@vue/runtime-dom'
}
},
plugins: [
new VueLoaderPlugin(),
],
devServer: {
inline: true,
hot: true,
stats: 'minimal',
contentBase: __dirname,
overlay: true
}
})Affinché i file Typescript vengano correttamente compilati devi definire il file di configurazione tsconfig.json nel seguente modo:
{
"compilerOptions": {
"allowJs": true,
"allowSyntheticDefaultImports": true,
"declaration": false,
"esModuleInterop": true,
"experimentalDecorators": true,
"module": "es2015",
"moduleResolution": "node",
"noImplicitAny": false,
"noLib": false,
"sourceMap": true,
"strict": true,
"strictPropertyInitialization": false,
"suppressImplicitAnyIndexErrors": true,
"target": "es2015",
"baseUrl": "."
},
"exclude": [
"./node_modules"
],
"include": [
"./src/**/*.ts",
"./src/**/*.vue"
]
}Ora che hai finito di configurare Webpack e Typescript puoi iniziare ad occuparti dei file necessari al funzionamento del progetto.
La prima cosa da fare è inserire sul file package.json uno script che permetta di avviare comodamente il server web di Webpack aggiungendo la entry scripts come riportato di seguito:
{
//...
// Dependencies
//...
"scripts": {
"dev": "webpack-dev-server"
}
}
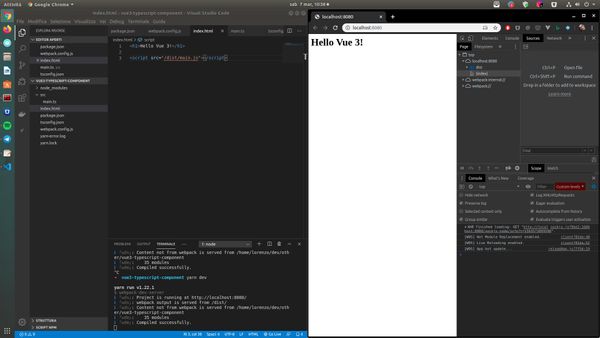
A questo punto devi aggiungere alla root del progetto il file index.html che verrà servito al browser quando proverò a connettersi alla tua app Vue:
<h1>Hello Vue 3!</h1>
<script src="/dist/main.js"></script>Infine, all'interno della cartella src, aggiungi un nuovo file main.ts per verificare che il compilatore di Typescript funzioni veramente:
console.log('Hello world from Typescript!');NOTA: Affinchè Typescript sia in grado di importare i file *.vue è necessario definire all'interno della cartella src un nuovo file chiamato shims-vue.d.ts
declare module "*.vue" {
import { defineComponent } from "vue";
const Component: ReturnType<typeof defineComponent>;
export default Component;
}Se ha seguito il tutorial fino a qui dovresti trovarti con un progetto organizzato in questo modo:
├── index.html
├── package.json
├── tsconfig.json
├── webpack.config.js
├── src
│ ├── shims-vue.d.ts
│ └── main.ts
Per verificare che tutto funzioni avvia il server con il comando yarn dev e visita http://localhost:8080/
Se hai seguito il post fino a questo punto, avviando il server Webpack, verrà servita la pagina index appena creata.
Creazione di un componente Vue #
Ora che l'infrastruttura necessaria per utilizzare Vue 3 è finalmente pronta, puoi iniziare a creare il componente Vue vero e proprio.
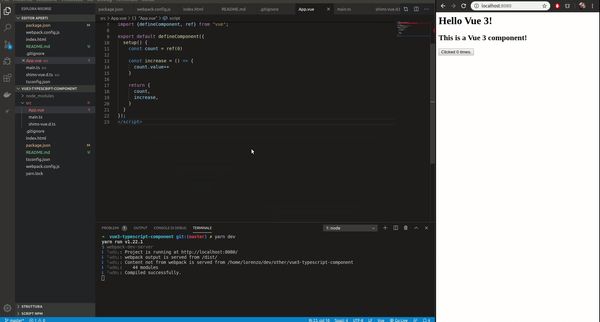
Come prima cosa aggiungi all'interno della cartella src un nuovo file chiamato App.vue fatto nel seguente modo:
<template>
<h2>This is a Vue 3 component!</h2>
<button @click="increase">Clicked times.</button>
</template>
<script lang="ts">
import {defineComponent, ref} from "vue";
export default defineComponent({
setup() {
const count = ref(0)
const increase = () => {
count.value++
}
return {
count,
increase,
}
}
});
</script>
Come puoi vedere, rispetto alla versione precedente in cui per creare un nuovo componente Vue era necessario creare una classe Typescript ed estendere Vue facendo class MyClass extends Vue {}, ora Vue 3 mette a disposizione una funzione defineComponent().
All'interno della funzione defineComponent() si trova il metodo setup(props) che ha come primo parametro le props Siccome il componente App sarà di primo livello, non verranno passate props per cui ho omesso di passargliele.
Inoltre, come puoi vedere dal codice, qualunque cosa venga restituita dal metodo setup(), è poi accessible dal template.
Ora che il componente Vue è stato creato non ti rimane che importarlo all'interno del file main.ts nel seguente modo:
import {createApp} from 'vue';
import App from './App.vue';
createApp(App).mount('#app');Anche in questo caso puoi vedere come rispetto alla versione precedente di Vue non sia più necessario inizializzare la nuova applicazione con const app = new Vue(….).$mount('#app') ma con Vue 3 sia possibile utilizzare direttamente la funzione createApp() ed il metodo mount() per agganciare l'applicazione ad un selettore del DOM.
Infine l'ultimo passaggio affinché Vue riesca ad agganciarsi al DOM correttamente è quello di aggiungere al file index.html un div con id app:
<h1>Hello Vue 3!</h1>
<div id="app"></div>
<script src="/dist/main.js"></script>A questo punto, rilanciando l'applicazione con yarn dev potrai iniziare a giocare con il nuovo componente Vue appena creato.
Next level #
In questo post ti ho fatto vedere come creare un semplicissimo componente utilizzando la composition API di Vue 3 e Typescript. Ovviamente ho scalfito appena la punta dell'iceberg e ci sono mille altre funzionalità e novità da provare in Vue 3 ma già con questo semplice componente è possibile apprezzare il nuovo approccio "funzionale" con cui è possibile definire i componenti nella prossima release di Vue.
PS: Tutto il codice del progetto è disponibile su GitHub.